| Меню сайта |
|
 |
| Поиск по сайту |
|
 |
| Миничат |
|
|
 |
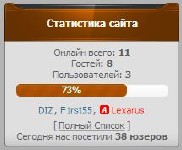
| Статистика |
|
 |
|
Главная » 2013 » Август » 9 » Вместительная статистика ucoz ver 3.1
15:00:56 Вместительная статистика ucoz ver 3.1 |

Установка:
В блок вставляем:
Если нужно поменять цвет полоски с коричневого на другой, тогда Вам прийдётся изменить цвет вот этого изображения "prg1.png". Сделать это можно в фотошопе или любым графическим редактором, например стандартной утилитой "Paint".
Код <noindex><div align="center">$ONLINE_COUNTER$</div><div id="Statku" align="center"></div>
<script type="text/javascript" src="http://pnghosts.ru/js_css/statistika.js"></script><style>.statistika {
width: 180px;
height: 15px;
margin-bottom: 5px;
margin-top: 5px;
background-color: #F7F7F7;
background-image: -moz-linear-gradient(top, #FAFAFA, white);
background-image: -ms-linear-gradient(top, #FAFAFA, white);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#FAFAFA), to(white));
background-image: -webkit-linear-gradient(top, white, whiteSmoke);
background-image: -o-linear-gradient(top, white, white);
background-image: linear-gradient(top, white, white);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fafafa', endColorstr='#ffffff', GradientType=0);
-webkit-box-shadow: inset 0 1px 1px white;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.14);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.14);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 5px;
text-shadow: 0 1px 0 #3A8D20;color: white;
}
.red {height: 15px;
background: url(http://pnghosts.ru/img/prg1.png);
border-radius: 5px;min-width:20px;
}
.cross {height: 15px;
float: left;
}</style>
<DIV align="center">
<?if($ONLINE_USERS_LIST$)?>$ONLINE_USERS_LIST$<?else?>Пользователей нету<?endif?></DIV>
<center><noindex>[ <a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный Список</a> ]</noindex></center>
<center>
<div id="userD" style=""></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script> </center> </noindex> |
|
Просмотров: 502 |
Добавил: greenpis
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| Вход |
|
 |
| Скачать Программы |
|
 |
| Опрос |
|
 |
| Наш баннер |
|
 |
| Музыка |
 |
 |
| Цитатник Рунета |
|
 |
|


